Sublime Text 3 安装插件
1349人浏览 / 0人评论
1、安装Sublime Text 3
2、打开 Package Control
 3、打开Sublime Text 3 按Ctrl + ~ 在下面的输入框内输入我们刚刚复制的内容 回车之后等待安装, 由于网络问题时间可能会久一点 安装完成之后再按一次Ctrl + ~ 隐藏下面的输入框 按住Ctrl + Shift + p 出现命令界面 输入install 后第一个便是我们刚刚安装的Control Package
4、接下来直接输入我们需要安装的插件名就可以安装了
推荐几款插件
3、打开Sublime Text 3 按Ctrl + ~ 在下面的输入框内输入我们刚刚复制的内容 回车之后等待安装, 由于网络问题时间可能会久一点 安装完成之后再按一次Ctrl + ~ 隐藏下面的输入框 按住Ctrl + Shift + p 出现命令界面 输入install 后第一个便是我们刚刚安装的Control Package
4、接下来直接输入我们需要安装的插件名就可以安装了
推荐几款插件

 3、打开Sublime Text 3 按Ctrl + ~ 在下面的输入框内输入我们刚刚复制的内容 回车之后等待安装, 由于网络问题时间可能会久一点 安装完成之后再按一次Ctrl + ~ 隐藏下面的输入框 按住Ctrl + Shift + p 出现命令界面 输入install 后第一个便是我们刚刚安装的Control Package
4、接下来直接输入我们需要安装的插件名就可以安装了
推荐几款插件
3、打开Sublime Text 3 按Ctrl + ~ 在下面的输入框内输入我们刚刚复制的内容 回车之后等待安装, 由于网络问题时间可能会久一点 安装完成之后再按一次Ctrl + ~ 隐藏下面的输入框 按住Ctrl + Shift + p 出现命令界面 输入install 后第一个便是我们刚刚安装的Control Package
4、接下来直接输入我们需要安装的插件名就可以安装了
推荐几款插件
Emmet(Zen Coding)
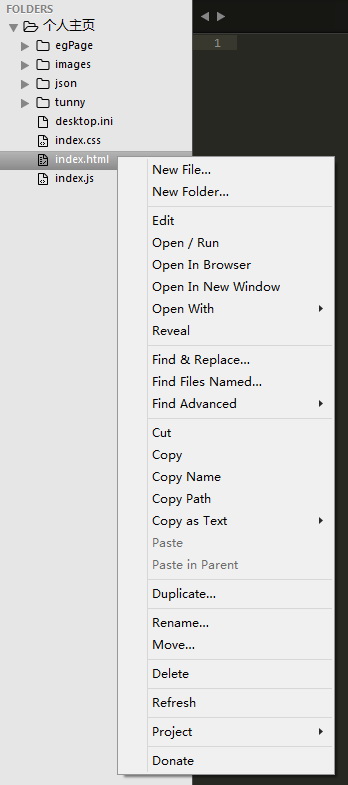
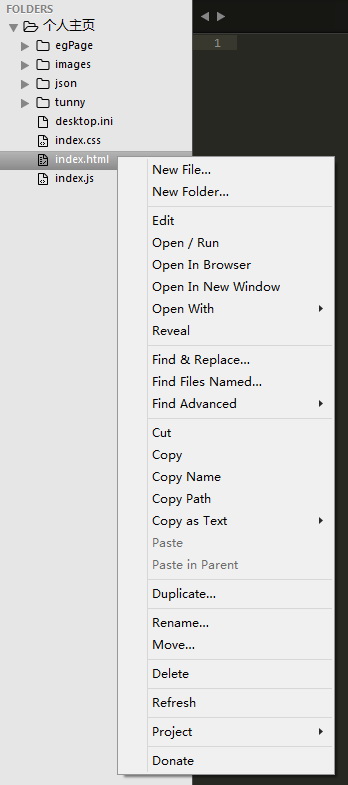
大名鼎鼎的Zen Coding改名作Emmet啦,Zen Coding的Sublime Text 2插件也不再更新,现在整个项目搬到了Emmet了。仅仅需要一行代码就能快速生成html代码。侧边栏增强插件 SideBarEnhancements
这个也没有什么好说的,谁用谁知道,大大增强右键列表的功能,装上就能用。
代码排版插件 HTMLPrettify
以前用的是什么TAG,CssComb和JSFormat,但是某一天发现这款集成prettify的插件后就一直没换过了,不要被插件的HTML迷惑,这是一款可以用于HTML,CSS,Javascript的集成排版插件[mark]Tips:安装完快捷键ctrl+shift+h 一键格式化代码[/mark]
JsFormat: JS格式化
Alignment: 等号对齐(Ctrl+Alt+A)
CSScomb: CSS属性排序
额外推荐
还有Sublime Text 3 编写Markdown也是很不错的选择, 具体使用可以参照我的另一篇文章
删除插件的话Ctrl Shift p 后输入 remove package 然后输入要卸载的插件名就可以卸载了